Prototype.js need to be included together to use this. Download these two file logconsole.js and logconsole.css and include it into your page.
Call the LogConsole class to activate and log messages
Event.observe(window, 'load', setLog, false);
var logConsole;
function setLog(){
logConsole = new LogConsole();
logConsole.enable(true); //false to disable;
logConsole.logMsg("message"); //log message;
logConsole.logError("error message"); //log error message;
}
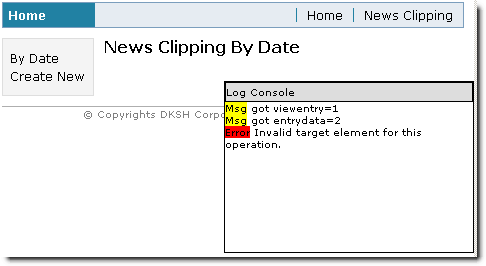
The sample screen for the Log Console is below

This idea is taken from YUI Logger. This current version is still far from YUI Logger can do. I just implemented it about an hour ago. If you have any suggestion to improve or additional functions, drop me a line. Or if you prefer just a simple Logger, this light weight logger is just right.
Followup:
Part 2
Show-n-Tell Thursday
No comments:
Post a Comment