You can download the example here. Remember to sign the database first.
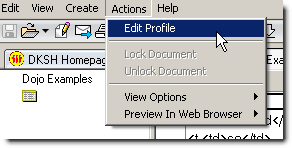
First setup where you store your dojo library. Open the profile document from the menu "Action --> Edit Profile".

Enter the path of the dojo.js. for eg "/WebTool/Dojo.nsf/dojo-0.3.1/dojo.js". Here I store dojo in a nsf template. You can also store it directly at the Domino server HTML directory.
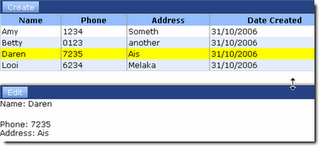
First the view. I used SortableTable. The view (hvPerson) generates the html table body. $$ViewTemplate is use to create the rest of the table for the SortableTable. In each row, the document unique id is inserted in the <td> tag as a value. This will be use to retrieve the selected document from the table.

The "Create" button will retrieve the form (dfPerson). Domino form will create the full HTML source by default. So when it is retrieved, we only need the Form portion to be display in the preview area.

When saving the form, we can directly use the form action for submission. Just pass in the form to dojo.io.bind and it will handle the submission. This is the same when saving a existing form. The best part is, even the WebQuerySave works. So this is really a convenient function to use.
I have just touch the surface of how "Client" like application can be built on the browser. To those dojo guru out there appreciate if you could feedback on the code used here. I put together the this sample application referring to the dojo demo application and responses from this forum.
Download the sample and try it out.
Show-n-Tell Thursday
