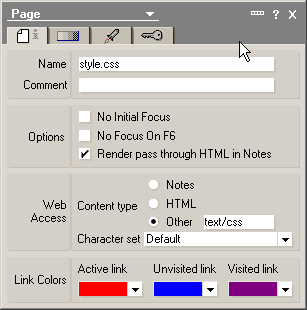
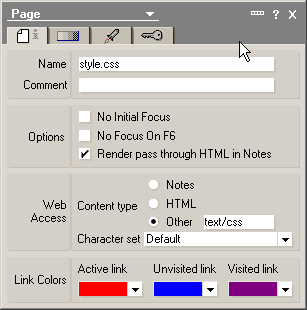
Instead of importing a css file as a Style Sheet resource, I sometime use page to create a css file. This enable me to modifying the css on the fly. When using page to create css file, it is a good practise to set the "Web Access" to "Other"-
text/css. By setting that, you just have to put the CSS into the page without any pass through
e.g.
body, td, input{font-family:Arial;font-size:12px;}

In the form, you can link the css file in the "HTML Head Content"
"<link rel='stylesheet' type='text/css' href='/" + @WebDbName + "/style.css'>"

3 comments:
When I remember right, Domino serves the CSS with Cache-Control: no-cache in this case, which might be just what you want when the content e.g. relies on DbLookups. However, you can override this behaviour using @SetHttpHeader, so this solution is very flexible, indeed.
Normally when i roll out an application, I'll copy the CSS into a file and import it into the style sheet resources. I've tested it, and normally it is cache by the browser.
Yes, as soon as you employ style sheet resources, caching is OK. The problem only occurs with pages. A third option (which was commonly used before style sheet resources were available) is to add a CSS file as an attachment to a page. In this case, the attached file will be cached by the browser as well without further coding.
Post a Comment