Lotus Asia User Group (LAUG) Malaysia will be having the 2nd meeting.
I've attended the first meeting and the sessions were good. Below are the 1st meeting topics.
1) Development : Web Enablement Tips, Tricks & online resources (by Stephan Wissel)
2) Admin : Spam and Messaing (by Dave Harris)
Great job guys to bringing together Lotus community in Malaysia. Definitely looking forward for the 2nd meeting. I would definitely encourage Lotus Notes Developer, Admin and of course LN users (this meeting topic is on Power Users). Even if you are on other platform, come over and see what LN can do. For those in Malaysia or will be in Malaysia do join the group.
Wednesday, May 31, 2006
Monday, May 29, 2006
Creating dynamic SVG graph using agent
A friend asked about generating dynamic graph for a domino web application. I've been using Scalable Vector Graphic (SVG) to generate graph for some of my application so I recommended him that.
SVG is a language for describing two-dimensional graphics and graphical applications in XML. SVG can be use to create dynamic graph for your website. Dynamic SVG can be generated using Lotus Notes agent.
Create a lotus notes agent (name "svgagent").
Sub Initialize
Print |Content-type:image/svg+xml|
Print |<?xml version="1.0"?>|
Print |<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">|
Print |<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">|
Print |<desc>polyline</desc>|
Print |<g>|
Print |<polyline id="lens" points="10,180 40,120 70,140 100,90 130,40 160,100" fill="none" stroke="purple" stroke-width="2"/>|
'processing and draw the graph
Print |</g>|
Print |</svg>|
End Sub
Then in your webpage you can embed the code below.
For Mozilla, Firefox, Netscape
<object type="image/svg+xml" data="svgagent?OpenAgent" width="200" height="200"></object>
For IE
<embed src="svgagent?OpenAgent" width="200" height="200" pluginspage="http://www.adobe.com/svg/viewer/install/"><embed>
You need to install SVG viewer to view the SVG files. You can download one from Adobe SVG viewer. Below is a sample graph.

SVG is a language for describing two-dimensional graphics and graphical applications in XML. SVG can be use to create dynamic graph for your website. Dynamic SVG can be generated using Lotus Notes agent.
Create a lotus notes agent (name "svgagent").
Sub Initialize
Print |Content-type:image/svg+xml|
Print |<?xml version="1.0"?>|
Print |<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">|
Print |<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">|
Print |<desc>polyline</desc>|
Print |<g>|
Print |<polyline id="lens" points="10,180 40,120 70,140 100,90 130,40 160,100" fill="none" stroke="purple" stroke-width="2"/>|
'processing and draw the graph
Print |</g>|
Print |</svg>|
End Sub
Then in your webpage you can embed the code below.
For Mozilla, Firefox, Netscape
<object type="image/svg+xml" data="svgagent?OpenAgent" width="200" height="200"></object>
For IE
<embed src="svgagent?OpenAgent" width="200" height="200" pluginspage="http://www.adobe.com/svg/viewer/install/"><embed>
You need to install SVG viewer to view the SVG files. You can download one from Adobe SVG viewer. Below is a sample graph.
Thursday, May 25, 2006
Lotus Notes Multiple Level Categorized View using Rico Accordian
Follow up with the first write-up, attached is a prototype sample of accordian with 2 level category.

I've use ?ReadViewEntries to get the view data and process it into the format needed by Rico Accordian. This sample is just to test if Rico Accordian can support multiple level. Yes, multiple level does work but there are drawbacks. From this html example page, you can see that the second level have 3 categories. It show all three but if add more category, they will be hidden and user have to scroll down to view it. You have to dynamically resize each category size which is tedious to do. If we add another level in, things get worst. I would recommend to stick to a single level category when using Rico Accordian. The multi level categories sample download is here.

I've use ?ReadViewEntries to get the view data and process it into the format needed by Rico Accordian. This sample is just to test if Rico Accordian can support multiple level. Yes, multiple level does work but there are drawbacks. From this html example page, you can see that the second level have 3 categories. It show all three but if add more category, they will be hidden and user have to scroll down to view it. You have to dynamically resize each category size which is tedious to do. If we add another level in, things get worst. I would recommend to stick to a single level category when using Rico Accordian. The multi level categories sample download is here.
Monday, May 22, 2006
Javascript "Associate Arrays" Considered Harmful
This is some consideration you have to take into when using javascript Array type. The sample Array below produce alert boxes: “one”; “two”; “three.”.
var associative_array = new Array();
associative_array["one"] = "Lorem";
associative_array["two"] = "Ipsum";
associative_array["three"] = "dolor";
for (i in associative_array) { alert(i) };
Andrew Dupont has an insightful post warning against the use of the javascript Array type for associated arrays. Instead, use a simple Object would be better. He says,
In JavaScript, one really ought to use Object for a set of key/value pairs. But because Array works as demonstrated above, JavaScript arrays (which are meant to be numeric) are often used to hold key/value pairs. This is bad practice. Object should be used instead.
var associative_array = new Array();
associative_array["one"] = "Lorem";
associative_array["two"] = "Ipsum";
associative_array["three"] = "dolor";
for (i in associative_array) { alert(i) };
Andrew Dupont has an insightful post warning against the use of the javascript Array type for associated arrays. Instead, use a simple Object would be better. He says,
In JavaScript, one really ought to use Object for a set of key/value pairs. But because Array works as demonstrated above, JavaScript arrays (which are meant to be numeric) are often used to hold key/value pairs. This is bad practice. Object should be used instead.
Friday, May 19, 2006
Lotus Notes Categorized View using Rico Accordian
I've just came back from a great short trip in Cambodia. Angkor Wat is just fantastic. Check out some photos here. Definitely a highly recommended place to go.
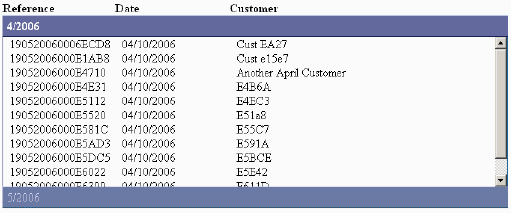
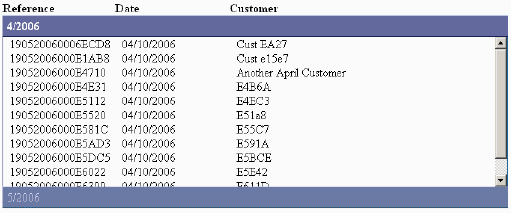
OK, back to work. I need to create quite a few categorized views. Using Lotus Notes default categorized view, the familiar expand and collapse icons will be created. Instead of using the conventional way, I search for some fresh way to display the view. I found OpenRico have a nice Accordian function. I have created a categorized view into a collapsable "table" using Rico accordion function. Here is a html example page.

Create a html view. Create a view template and include prototype.js and rico.js into the html header.
The view header and content of the view will include the required <div> tags. Attached is a sample database. The view should generate the html as per below:
<div id="accordionDiv">
<div id="overviewPanel">
<div id="overviewHeader">
<b><span class="col1">Reference</span>
<span class="col2">Date</span>
<span class="col3">Customer</span></b>
</div>
</div>
<div id="overviewPanel1.1">
<div class="accordionTabTitleBar">4/2006</div>
<div class="accordionTabContentBox">
<span class="col1">190520060006ECD8</span>
<span class="col2">04/10/2006</span>
<span class="col3">Cust EA27</span><br/>
<span class="col1">19052006000E1AB8</span>
<span class="col2">04/10/2006</span>
<span class="col3">Cust e15e7</span>
</div>
</div>
<div id="overviewPanel1.2">
<div class="accordionTabTitleBar">5/2006</div>
<div class="accordionTabContentBox">
<span class="col1">19052006000E9256</span>
<span class="col2">05/19/2006</span>
<span class="col3">May E8CB0</span><br/>
<span class="col1">19052006000EA769</span>
<span class="col2">05/19/2006</span>
<span class="col3">asdf</span><br/>
</div>
</div>
</div>
Download this sample database to try it out.
OK, back to work. I need to create quite a few categorized views. Using Lotus Notes default categorized view, the familiar expand and collapse icons will be created. Instead of using the conventional way, I search for some fresh way to display the view. I found OpenRico have a nice Accordian function. I have created a categorized view into a collapsable "table" using Rico accordion function. Here is a html example page.

Create a html view. Create a view template and include prototype.js and rico.js into the html header.
The view header and content of the view will include the required <div> tags. Attached is a sample database. The view should generate the html as per below:
<div id="accordionDiv">
<div id="overviewPanel">
<div id="overviewHeader">
<b><span class="col1">Reference</span>
<span class="col2">Date</span>
<span class="col3">Customer</span></b>
</div>
</div>
<div id="overviewPanel1.1">
<div class="accordionTabTitleBar">4/2006</div>
<div class="accordionTabContentBox">
<span class="col1">190520060006ECD8</span>
<span class="col2">04/10/2006</span>
<span class="col3">Cust EA27</span><br/>
<span class="col1">19052006000E1AB8</span>
<span class="col2">04/10/2006</span>
<span class="col3">Cust e15e7</span>
</div>
</div>
<div id="overviewPanel1.2">
<div class="accordionTabTitleBar">5/2006</div>
<div class="accordionTabContentBox">
<span class="col1">19052006000E9256</span>
<span class="col2">05/19/2006</span>
<span class="col3">May E8CB0</span><br/>
<span class="col1">19052006000EA769</span>
<span class="col2">05/19/2006</span>
<span class="col3">asdf</span><br/>
</div>
</div>
</div>
Download this sample database to try it out.
Monday, May 15, 2006
Quick Tip: CSS using page
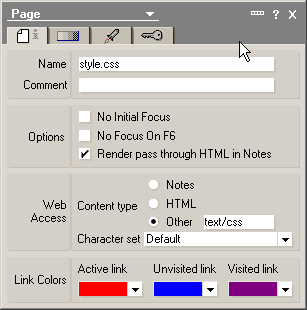
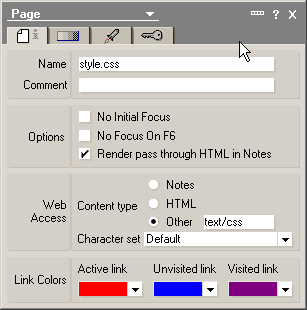
Instead of importing a css file as a Style Sheet resource, I sometime use page to create a css file. This enable me to modifying the css on the fly. When using page to create css file, it is a good practise to set the "Web Access" to "Other"- text/css. By setting that, you just have to put the CSS into the page without any pass through
e.g.
body, td, input{font-family:Arial;font-size:12px;}

In the form, you can link the css file in the "HTML Head Content"
"<link rel='stylesheet' type='text/css' href='/" + @WebDbName + "/style.css'>"
e.g.
body, td, input{font-family:Arial;font-size:12px;}

In the form, you can link the css file in the "HTML Head Content"
"<link rel='stylesheet' type='text/css' href='/" + @WebDbName + "/style.css'>"
Thursday, May 11, 2006
Enhance Your Lotus Intranet with Open Source Solutions
There is an interesting article at Intranet Journal about enhancing Lotus Intranet with Open Source Solutions by John Roling. The article discuss 3 open source application from OpenNTF.org to beef up intranet functionality. Read about it here.
Wednesday, May 03, 2006
Dynamic Selection List
I need to build two select options (dialog list). The list in the second dialog list will change according to the first dialog list selection.
Using Lotus Notes, it can be done by using "Refresh fields on keyword change" in the first field Control tab. The second field will be computed (Formula) according to the first field. Checked on "Refresh choices on document refresh". This works fine but it will refresh the whole page.
To prevent any refresh, you can use javascript to change the selection.
For an example, if I select "One" from the first select box (SelectOne), the second select box (SelectTwo) list will be "1" and "ii".
If selectOne = "Two" then SelectTwo = "2" and "ii".
If selectOne = "Three" then SelectTwo = "3" and "iii".
Create two Dialog List field name SelectOne and SelectTwo.
In the SelectOne field, enter choices (One, Two, Three)
In the SelectTwo field, enter choices (1, i). This is because be default SelectOne is "One" thus SelectTwo should be ("1", "i")
In SelectTwo onChange add the javascript
changeSelection(this)
Insert the sample JS Array in the JS Header
var dataEl = new Array( ["One", ["1","i"]], ["Two", ["2","ii"]], ["Three", ["3","iii"]] );
Add a simple function to change the SelectTwo list in the JS Header
function changeSelection(element){
for(var i=0; i<dataEl.length; i++){
if(dataEl[i][0] == element[element.selectedIndex].text){
//clear list
var tmpLength = document.forms[0].SelectorTwo.options.length
for(var j=0; j<tmpLength; j++)
document.forms[0].SelectorTwo.options[0] = null;
//build list
for(var j=0; j<(dataEl[i][1].length); j++){
var no = new Option();
no.value = dataEl[i][1][j]; //set the option value
no.text = dataEl[i][1][j]; //set the option text
document.forms[0].SelectorTwo.options[document.forms[0].SelectorTwo.options.length] = no;
}
return;
}
}
}
This example used a simple fixed JS Array. A computed field can also be used to generate the Array. For a dynamic list, you can use a view and embedded it into a page and saved as a .js file. If the list is ever changing, you could use AJAX to lookup to for the selection list and then only update it into the field.
Updates (1st June 2006):
I have created a new post where you the dynamic selection can be updated using Ajax and @DbLookup formula. Check out the write up here.
Using Lotus Notes, it can be done by using "Refresh fields on keyword change" in the first field Control tab. The second field will be computed (Formula) according to the first field. Checked on "Refresh choices on document refresh". This works fine but it will refresh the whole page.
To prevent any refresh, you can use javascript to change the selection.
For an example, if I select "One" from the first select box (SelectOne), the second select box (SelectTwo) list will be "1" and "ii".
If selectOne = "Two" then SelectTwo = "2" and "ii".
If selectOne = "Three" then SelectTwo = "3" and "iii".
Create two Dialog List field name SelectOne and SelectTwo.
In the SelectOne field, enter choices (One, Two, Three)
In the SelectTwo field, enter choices (1, i). This is because be default SelectOne is "One" thus SelectTwo should be ("1", "i")
In SelectTwo onChange add the javascript
changeSelection(this)
Insert the sample JS Array in the JS Header
var dataEl = new Array( ["One", ["1","i"]], ["Two", ["2","ii"]], ["Three", ["3","iii"]] );
Add a simple function to change the SelectTwo list in the JS Header
function changeSelection(element){
for(var i=0; i<dataEl.length; i++){
if(dataEl[i][0] == element[element.selectedIndex].text){
//clear list
var tmpLength = document.forms[0].SelectorTwo.options.length
for(var j=0; j<tmpLength; j++)
document.forms[0].SelectorTwo.options[0] = null;
//build list
for(var j=0; j<(dataEl[i][1].length); j++){
var no = new Option();
no.value = dataEl[i][1][j]; //set the option value
no.text = dataEl[i][1][j]; //set the option text
document.forms[0].SelectorTwo.options[document.forms[0].SelectorTwo.options.length] = no;
}
return;
}
}
}
This example used a simple fixed JS Array. A computed field can also be used to generate the Array. For a dynamic list, you can use a view and embedded it into a page and saved as a .js file. If the list is ever changing, you could use AJAX to lookup to for the selection list and then only update it into the field.
Updates (1st June 2006):
I have created a new post where you the dynamic selection can be updated using Ajax and @DbLookup formula. Check out the write up here.
Subscribe to:
Comments (Atom)