Lion dance is normally perform during Chinese New Year. Troupes performing at the business location to bring good fortune for the business. Wish you all a prosperous new year a head.
Monday, February 19, 2007
Lion Dance
Lion dance is normally perform during Chinese New Year. Troupes performing at the business location to bring good fortune for the business. Wish you all a prosperous new year a head.
Thursday, February 15, 2007
Gong Xi Fat Chai
To all Chinese, Gong Xi Fat Chai (Happy Chinese New Year). Have a prosperous year ahead.
I'll be off for the whole week for Chinese New Year holidays :)
I'll be off for the whole week for Chinese New Year holidays :)
Thursday, February 08, 2007
dojo.dom cheatsheet
I find myself keep searching for the same documentation for some of Dojo function. As I mention before the documentation site is quite slow to load from here. So I decide to compile some locally for my own quick reference. Here to share with you all is the first one, dojo.dom Cheatsheet. The information is accurate according to Dojo documentation site.
Add to del.icio.us
Add to del.icio.us
Wednesday, February 07, 2007
Sortable Column View using Dojo FilteringTable
In Lotus Notes client, we can set the column in a view to be sortable. I use Dojo FilteringTable to mimic the sortable column. In this example, it only works for flat view or view without categories. I'm using Dojo 0.4.0 here.
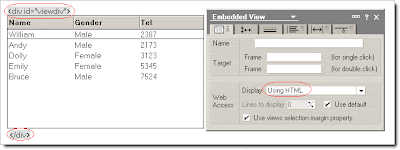
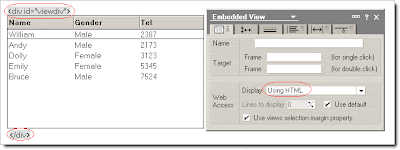
First create a $$ViewTemplate. This is needed to attached in the required Dojo libraries and the generation of the FilteringTable. Insert the embedded view and set the Display to "Using HTML". For simplicity, add a div around the embedded view. It is used by the function to pick up the table inside it to be formated. Give it a name, eg. "viewdiv". Make sure only the text is pass through HTML. If the embedded view is also pass through, it won't be displayed.

In the HTML Head Content insert the code below. Change the "dojopath" to where you store your dojo. Import this js file into the database.
Then in the JS Header insert the require dojo Library. When the document load then call the function createFilterTable(ViewDivName).
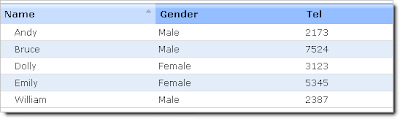
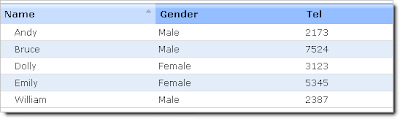
Domino by default will generate a HTML table for the view. What the function does is to format the table for the Filtering Table. The first row id moved out of the body to a newly created table head (thead). This is used for sorting the columns. Then each of the row need to have a value. The anchor link href is extracted as the value of the row. The anchor links also need to be removed because they will affect the sorting. To replace the links, double click event is added on each row to open the document. Below is the sample end result.

The generated table is without any formatting. To make it look as the image above, use CSS for the layout. Import the dojo FilteringTable sample images for the column header into the Image Resources (ft-head.gif, ft-headup.gif & ft-headdown.gif). I used a page to create the CSS. Use @WebDbName for the <ComputedValue>.
Show-n-Tell Thursday del.icio.us
First create a $$ViewTemplate. This is needed to attached in the required Dojo libraries and the generation of the FilteringTable. Insert the embedded view and set the Display to "Using HTML". For simplicity, add a div around the embedded view. It is used by the function to pick up the table inside it to be formated. Give it a name, eg. "viewdiv". Make sure only the text is pass through HTML. If the embedded view is also pass through, it won't be displayed.

In the HTML Head Content insert the code below. Change the "dojopath" to where you store your dojo. Import this js file into the database.
"<script type=\"text/javascript\">"+@NewLine+
" var djConfig = {isDebug: true};"+@NewLine+
"</script>"+@NewLine+
"<script type=\"text/javascript\" src=\"/" + dojopath + "/dojo-0.4.0/dojo.js\"> </script>"+@NewLine+
"<script type=\"text/javascript\" src=\"/" + @WebDbName + "/LNFilteringTable.js\"></script>"
Then in the JS Header insert the require dojo Library. When the document load then call the function createFilterTable(ViewDivName).
dojo.require("dojo.widget.FilteringTable");
dojo.hostenv.writeIncludes();
dojo.addOnLoad(init);
function init(){
createFilterTable("viewdiv");
}
Domino by default will generate a HTML table for the view. What the function does is to format the table for the Filtering Table. The first row id moved out of the body to a newly created table head (thead). This is used for sorting the columns. Then each of the row need to have a value. The anchor link href is extracted as the value of the row. The anchor links also need to be removed because they will affect the sorting. To replace the links, double click event is added on each row to open the document. Below is the sample end result.

The generated table is without any formatting. To make it look as the image above, use CSS for the layout. Import the dojo FilteringTable sample images for the column header into the Image Resources (ft-head.gif, ft-headup.gif & ft-headdown.gif). I used a page to create the CSS. Use @WebDbName for the <ComputedValue>.
For future enhancement, I will add in the filtering functions. At the mean time, download this js file and tried it out.
#viewdiv table {width:100%;border:1px solid #ccc; border-collapse:collapse;}
#viewdiv table td, table th {padding:4px;font-weight:normal;}
#viewdiv table thead td, table thead th {background-image:url(/<ComputedValue>/dojowidget/ft-head.gif); <ComputedValue>
background-repeat:no-repeat;background-position:top right;padding:6px;font-weight:bold;}
#viewdiv table thead td.selectedUp, table thead th.selectedUp {background-image:url(/<ComputedValue> /dojowidget/ft-headup.gif);}
#viewdiv table thead td.selectedDown, table thead th.selectedDown {
background-image:url(//dojowidget/ft-headdown.gif);}
#viewdiv table tbody tr td{border-bottom:1px solid #ddd;}
#viewdiv table tbody tr.alt td{background: #e3edfa;}
#viewdiv table tbody tr.selected td {background: yellow;}
#viewdiv table tbody tr:hover td {background: #a6c2e7;}
#viewdiv table tbody tr.selected:hover td {background:#ff9;}
Show-n-Tell Thursday del.icio.us
Tuesday, February 06, 2007
Prototype Documentation
Go to this site for the full prototype 1.5 documentation. For the downloadable version, Big Medium have posted a PDF copy of the documentation. This is what I call good documentation. Complete API documentation with EXAMPLES.
Subscribe to:
Comments (Atom)