I had a discussion with some technie friends about what they do. Most of them are on .NET or JAVA platform. So I'm the only Lotus guy there. Not one of them have any experience with Lotus Notes. So I get tons of questions. To simplify the explaination, I told them Lotus Domino is an all in one mail server, web server, application & db server, etc. They are more interested in the application that we run on LN. So I told them that LN application can be build easily (definitely with some limitation). LN Designer itself is a Rapid Application Development tool.
Then how do I deploy applications? Good question. I have read a lot of talk on how good Domino is but haven't read many who drill down on how easy LN application can be deployed. First, I do not have to worry about compiling the code. I just need to develop and then save the design. After finish development, I test it then send a request to make a new copy of the application on the production server (initial copy). And it's done. How about updates and upgrades, they ask. There's a few ways to do it, I can directly replace the design or create a template which the application will inherit the design from. If the application is located on many different server, replication will take care the deployment. I don't need to go to individual replica to update the design. Even different copy of the same application can inherit from a single template. They were impressed. Hmm.. maybe we can call Lotus a Rapid Deployment environment.
Thursday, July 27, 2006
Tuesday, July 25, 2006
Wednesday, July 19, 2006
Javascript Logger Console (Part 2)
This is the extension from Part 1. I've added some extra functionality for the Log Console.
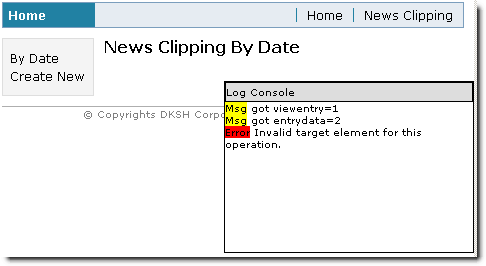
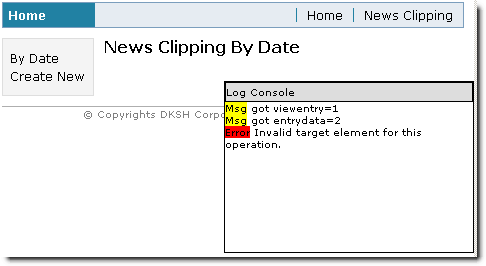
There is an option bar the the bottom of the console. You can clear the console. You can select to show either the messages or error. There's a hide/show where it will minimize / maximize the console pane.

Currently I place the console on the right side of the page. Sometimes, it may be blocking part of your page. You may want to make it dragable. I've use scriptaculous to do the job. Just insert the code below after you initialize the logconsole.
new Draggable('logconsole',{revert:false,handle:logtitle});
Extra tips:
If you use, alert to debug your javascript codes, you will have to comment out or remove those codes. Using a logger console, you can disable (hide) the console when moving your application online.
logConsole.enable(false);
If a user hits a problem you can activate/show the console on the selected browser itself. This will assist if you hit a unique user related issues.
javascript:logConsole.enable(true);
Download the logConsole.js and logConsole.css to try it out.
For furthur enhancement, I will work on not only logging in console. Error logs should be added to a log database. This will help to administer and monitor your applications.
Show-n-Tell Thursday
There is an option bar the the bottom of the console. You can clear the console. You can select to show either the messages or error. There's a hide/show where it will minimize / maximize the console pane.

Currently I place the console on the right side of the page. Sometimes, it may be blocking part of your page. You may want to make it dragable. I've use scriptaculous to do the job. Just insert the code below after you initialize the logconsole.
new Draggable('logconsole',{revert:false,handle:logtitle});
Extra tips:
If you use, alert to debug your javascript codes, you will have to comment out or remove those codes. Using a logger console, you can disable (hide) the console when moving your application online.
logConsole.enable(false);
If a user hits a problem you can activate/show the console on the selected browser itself. This will assist if you hit a unique user related issues.
javascript:logConsole.enable(true);
Download the logConsole.js and logConsole.css to try it out.
For furthur enhancement, I will work on not only logging in console. Error logs should be added to a log database. This will help to administer and monitor your applications.
Show-n-Tell Thursday
Friday, July 14, 2006
Javascript Logger Console
I've created a very simple javascript logger console (LogConsole). When developing a web application, it is very common (at least for myself) to use alert (prompt) to go through or debug javascript codes. Instead doing that, the LogConsole provides a simple messaging interface that allows you to log messages and error into the console.
Prototype.js need to be included together to use this. Download these two file logconsole.js and logconsole.css and include it into your page.
Call the LogConsole class to activate and log messages
Event.observe(window, 'load', setLog, false);
var logConsole;
function setLog(){
logConsole = new LogConsole();
logConsole.enable(true); //false to disable;
logConsole.logMsg("message"); //log message;
logConsole.logError("error message"); //log error message;
}
The sample screen for the Log Console is below

This idea is taken from YUI Logger. This current version is still far from YUI Logger can do. I just implemented it about an hour ago. If you have any suggestion to improve or additional functions, drop me a line. Or if you prefer just a simple Logger, this light weight logger is just right.
Followup:
Part 2
Show-n-Tell Thursday
Prototype.js need to be included together to use this. Download these two file logconsole.js and logconsole.css and include it into your page.
Call the LogConsole class to activate and log messages
Event.observe(window, 'load', setLog, false);
var logConsole;
function setLog(){
logConsole = new LogConsole();
logConsole.enable(true); //false to disable;
logConsole.logMsg("message"); //log message;
logConsole.logError("error message"); //log error message;
}
The sample screen for the Log Console is below

This idea is taken from YUI Logger. This current version is still far from YUI Logger can do. I just implemented it about an hour ago. If you have any suggestion to improve or additional functions, drop me a line. Or if you prefer just a simple Logger, this light weight logger is just right.
Followup:
Part 2
Show-n-Tell Thursday
Monday, July 10, 2006
File Resources MIME Type
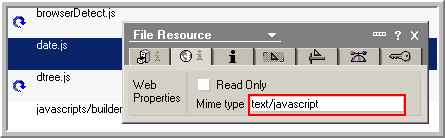
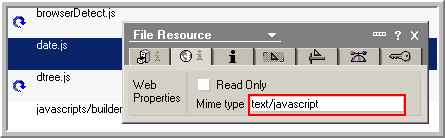
Followup on this previous writeup, css / javascript files can be uploaded to the File Resources. In terms of performance, File Resources are faster than attachments in documents. File Resources are also flexible due to the configureable MIME type. Go to the Web Properties tab in the attachment property. Insert the correct MIME type for the file resource.

Show-n-Tell Thursday

Show-n-Tell Thursday
Tuesday, July 04, 2006
Lsi_info
Most (maybe almost all) Lotus Notes applications will use LotusScript. Even most web application on Lotus Notes, there will be at least some LotusScript involved. One of the key pieces of most LotusScript error handling routines is delivering a message that explains what the error is, and also exactly where it happened. Lsi_info provides some details that is useful in error handling. Lsi_info is mentioned in the LotusScript sections of the Designer Help, as a reserved word, but nowhere does it tell you what it contains.
When you create some methods or functions, typical error handling message would be
something link this
Print "(functionName): Error (" & Cstr(Err) & ") Line: " & Cstr(Erl) & " - " & Error$
Instead of coding the sub or function name, using Lsi_info, you can create a error handling message like below
Print Lsi_info(2) & " called by " & Lsi_info(12) & ": Error (" & Cstr(Err) & ") Line: " & Cstr(Erl) & " - " & Error$
The variable lsi_info is an array of strings.
Show-n-Tell Thursday
When you create some methods or functions, typical error handling message would be
something link this
Print "(functionName): Error (" & Cstr(Err) & ") Line: " & Cstr(Erl) & " - " & Error$
Instead of coding the sub or function name, using Lsi_info, you can create a error handling message like below
Print Lsi_info(2) & " called by " & Lsi_info(12) & ": Error (" & Cstr(Err) & ") Line: " & Cstr(Erl) & " - " & Error$
The variable lsi_info is an array of strings.
- lsi_info(2) is the current module - sub or function name.
- lsi_info(12) is the module that called this sub or function. If lsi_info(2) is INITIALIZE, then so is lsi_info(12)
Show-n-Tell Thursday
Subscribe to:
Comments (Atom)