Followup on
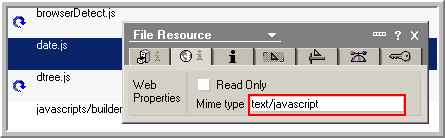
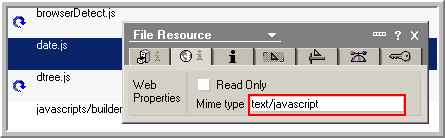
this previous writeup, css / javascript files can be uploaded to the File Resources. In terms of performance, File Resources are faster than attachments in documents. File Resources are also flexible due to the configureable MIME type. Go to the Web Properties tab in the attachment property. Insert the correct MIME type for the file resource.
 Show-n-Tell Thursday
Show-n-Tell Thursday

4 comments:
Why dont place the javascript in a javascript library together with the lotusscript and java libraries?
When placing external javascript like prototype.js I won't want to copy the code to the javascript library. Those are normally imported to file resources.
Hi William, how do you call the javascript functions inside the imported javascript file resources? Thanks!
At the Form HTML Head Content attached the javascript resource. eg
"<script type=\"text/javascript\" src=\"/" + @WebDbName + "/myfunction.js\"></script>"
Then you can call the functions inside the file myfunction.js
Post a Comment