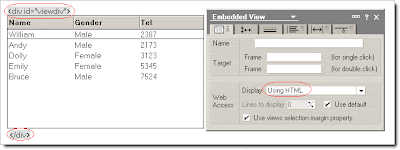
First create a $$ViewTemplate. This is needed to attached in the required Dojo libraries and the generation of the FilteringTable. Insert the embedded view and set the Display to "Using HTML". For simplicity, add a div around the embedded view. It is used by the function to pick up the table inside it to be formated. Give it a name, eg. "viewdiv". Make sure only the text is pass through HTML. If the embedded view is also pass through, it won't be displayed.

In the HTML Head Content insert the code below. Change the "dojopath" to where you store your dojo. Import this js file into the database.
"<script type=\"text/javascript\">"+@NewLine+
" var djConfig = {isDebug: true};"+@NewLine+
"</script>"+@NewLine+
"<script type=\"text/javascript\" src=\"/" + dojopath + "/dojo-0.4.0/dojo.js\"> </script>"+@NewLine+
"<script type=\"text/javascript\" src=\"/" + @WebDbName + "/LNFilteringTable.js\"></script>"
Then in the JS Header insert the require dojo Library. When the document load then call the function createFilterTable(ViewDivName).
dojo.require("dojo.widget.FilteringTable");
dojo.hostenv.writeIncludes();
dojo.addOnLoad(init);
function init(){
createFilterTable("viewdiv");
}
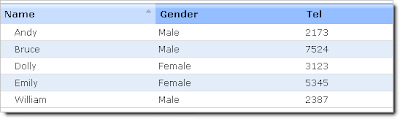
Domino by default will generate a HTML table for the view. What the function does is to format the table for the Filtering Table. The first row id moved out of the body to a newly created table head (thead). This is used for sorting the columns. Then each of the row need to have a value. The anchor link href is extracted as the value of the row. The anchor links also need to be removed because they will affect the sorting. To replace the links, double click event is added on each row to open the document. Below is the sample end result.

The generated table is without any formatting. To make it look as the image above, use CSS for the layout. Import the dojo FilteringTable sample images for the column header into the Image Resources (ft-head.gif, ft-headup.gif & ft-headdown.gif). I used a page to create the CSS. Use @WebDbName for the <ComputedValue>.
For future enhancement, I will add in the filtering functions. At the mean time, download this js file and tried it out.
#viewdiv table {width:100%;border:1px solid #ccc; border-collapse:collapse;}
#viewdiv table td, table th {padding:4px;font-weight:normal;}
#viewdiv table thead td, table thead th {background-image:url(/<ComputedValue>/dojowidget/ft-head.gif); <ComputedValue>
background-repeat:no-repeat;background-position:top right;padding:6px;font-weight:bold;}
#viewdiv table thead td.selectedUp, table thead th.selectedUp {background-image:url(/<ComputedValue> /dojowidget/ft-headup.gif);}
#viewdiv table thead td.selectedDown, table thead th.selectedDown {
background-image:url(//dojowidget/ft-headdown.gif);}
#viewdiv table tbody tr td{border-bottom:1px solid #ddd;}
#viewdiv table tbody tr.alt td{background: #e3edfa;}
#viewdiv table tbody tr.selected td {background: yellow;}
#viewdiv table tbody tr:hover td {background: #a6c2e7;}
#viewdiv table tbody tr.selected:hover td {background:#ff9;}
Show-n-Tell Thursday del.icio.us
9 comments:
Good tip!
yes very nice, but very slow too, i tried it with some hundred docs :-(
Yes it's slightly slow I've tested it with more than 200 docs. Displaying more than 50 docs is quite long already. So I'm working on a version that will navigate next/previous. That should help to keep about 20 docs in a page.
http://www.aptana.tv/movies/aptana_dojo_demo/DojoDemo.html
screencast about the table widget
Great tip!!! Specially because dojo does not have really good documentation. Is there something similar that will work for categorized view?
How can I get rid of those nasty
[input type="checkbox" name="$$SelectDoc"...] tags Domino adds to the view ?
you can deselect the Show Selection Margin in the property
You don't have to use @WebDbName to get the path of the database if you use a stylesheet resource.
Every url() is relative to the path of the style-sheet, which is the same as @WebDbName for shared resources->style sheets.
e.g. image resource named beer.gif.
url(beer.gif)
If you have a folder-structure for your file-resources,
url(folder/beer.gif)
If it's in another database, a folder below:
url(../images.nsf/beer.gif)
If you have the CSS as a resource, you can also edit it in applications fit for the job, like TopStyle, DreamWeaver, or a good open source editor like Aptana.
It gives me an error object expected at line containing data.@topelement....
I am using IExplorer.
Post a Comment